Cover Image
eISBN.jpg or any cover in the image directory should be renamed Cover.jpg. The following adjustments can be performed in any advanced image editor, but Photoshop is our current standard.
Width
Cover.jpg should have a width of 1600px, unless the total aspect ratio exceeds 4 million pixels. The image size can be changed in Photoshop by selecting Image->Image Size. If it does exceed 4 mil then adjust the width in increments of 20px and test.
Extension
Cover.jpg should use the file extension .jpg not .jpeg.
Color Space
The cover image should be in an RGB format.
You can check an image’s color space by selecting Image->Mode. The output should say RGB. If the output is Grayscale Indexed Color or anything else it should be converted to RGB.
Title Page
Half Title Page
Half title pages should always be removed and should never be added to an ePub. Exception to this rule is if editorial has made the request, but push-back is encouraged as it is redundant and customers have complained.
Full Title Page
Sometimes the title page can be built with text but for best results the title page should be exported from InDesign as a PNG and placed in the frontmatter as a full page image.
Export Title Page Image from InDesign
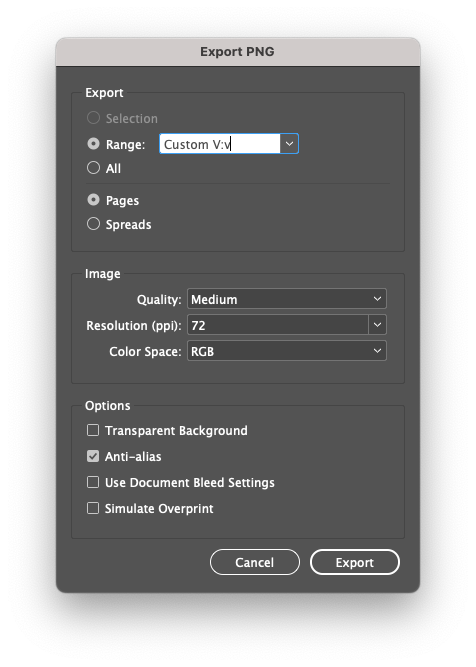
In InDesign, choose File->Export. From the Format dropdown select PNG and then click Save. Then apply these settings:

- Range: The page number
- Page: Page should be selected
- Image: Desired image settings
**Note About Title Page Image Transparency
It’s common for the title page to have transparency and this should be removed because there will be rendering issues with the image in color modes, biggest issue can be found in iBook’s Black Mode. Transparency will be removed if you deselect the transparency option in the export process described above.
Adjust Title Page Image Width in Photoshop
Open the exported Title Page in Photoshop. All title pages should have a width of 1000px if the title is a reflowable ePub. To adjust the Title Page size, select Image->Image Size and set the width to 1000px.
Title Page Code Sample
Copyright Page
The Copyright page should be the third front-matter document, following the Cover page and the Title page.
Headings
Heading tags reflect a hierarchy and should therefore be used for semantic (not stylistic) purposes. Only the chapter title, part title, or frontmatter/backmatter section title should be tagged using <h1>. The next lower level heading tag would be <h2>, then <h3>, etc.
It is important to understand the concept of the HTML document outline See the spec. Always think of headings in terms of the document outline.
Since headings create an outline, heading tags should not be used for subheadings (See the spec).
For any headings that should not be included in the document outline (usually in aside elements), use <p epub:type="bridgehead"></p>. Also acceptable: <p> with .h1sub, .h2sub, or .h3sub.
Script-Specific Markup
Chapter Titles, Labels, and Numbers
As mentioned above, chapter titles should always be tagged as <h1> elements.
When a chapter has a label of some kind (e.g., “Chapter 1”, “1”, “A” “IV”, etc.) and also has a title, there is a special class to use. Follow the recommended code examples, using the .label class.
Do the same for any Section or Part title.
<!-- Chapter titled simply "Chapter 1" --> |
Parts
Whenever a book has a part structure (hierarchical groupings of related chapters), at least one special class (.top-level) should be used with any <h1> element in front, back, or body that does not belong in a part.
.top-level Example
Let's imagine we have a book with the following structure. The bolded sections should have the `.top-level` class on their `<h1>` elements.
- Preface
- Introduction
- Part 1
- Chapter 1
- Chapter 2
- Interlude
- Part 2
- Chapter 3
- Chapter 4
- Conclusion
- Index
More specifically, the <section epub:type=""> and <h1> conventions would be like so:
| Book Section | Section Epub Type | h1 |
|---|---|---|
| Preface | preface |
<h1 class="top-level">Preface</h1> |
| Introduction | introduction |
<h1 class="top-level">Introduction</h1> |
| Part 1 | part |
<h1>Part 1</h1> |
| Chapter 1 | chapter |
<h1>Chapter 1</h1> |
| Chapter 2 | chapter |
<h1>Chapter 2</h1> |
| Interlude | chapter |
<h1 class="top-level">Interlude</h1> |
| Part 2 | part |
<h1>Part 2</h1> |
| Chapter 3 | chapter |
<h1>Chapter 3</h1> |
| Chapter 4 | chapter |
<h1>Chapter 4</h1> |
| Conclusion | conclusion |
<h1 class="top-level">Conclusion</h1> |
| Index | index |
<h1 class="top-level">Index</h1> |
Sub-Parts
When there are parts that consist of sub-parts, the special classes .part-1, .part-2, .part-3, .part-4, .part-5, and .part-6 exist to help you represent the book’s structural hierarchy.
Note that the numbers 1-6 here indicate hierarchy level, not sequential order! (Just like h1-6 tags.)
Sub-Parts Example
Let's imagine we have a book with the following structure.
- Preface
- Introduction
- Part A
- Part A-1
- Chapter 1
- Chapter 2
- Part A-2
- Chapter 3
- Part A-1
- Interlude
- Part B
- Chapter 4
- Chapter 5
- Conclusion
- Index
In this case, the <section epub:type=""> and <h1> conventions would be like so:
| Book Section | Section Epub Type | h1 |
|---|---|---|
| Preface | preface |
<h1 class="top-level">Preface</h1> |
| Introduction | introduction |
<h1 class="top-level">Introduction</h1> |
| Part A | part |
<h1 class="part-1">Part A</h1> |
| Part A-1 | part |
<h1 class="part-2">Part A-1</h1> |
| Chapter 1 | chapter |
<h1>Chapter 1</h1> |
| Chapter 2 | chapter |
<h1>Chapter 2</h1> |
| Part A-2 | part |
<h1 class="part-2">Part A-2</h1> |
| Chapter 3 | chapter |
<h1>Chapter 3</h1> |
| Interlude | chapter |
<h1 class="top-level">Interlude</h1> |
| Part B | part |
<h1 class="part-1">Part B</h1> |
| Chapter 4 | chapter |
<h1>Chapter 4</h1> |
| Chapter 5 | chapter |
<h1>Chapter 5</h1> |
| Conclusion | conclusion |
<h1 class="top-level">Conclusion</h1> |
| Index | index |
<h1 class="top-level">Index</h1> |
Page Breaks
Pages should be marked with an <a> element and the EPUB pagebreak type.
<span epub:type="pagebreak" id="pageX" title="X"></span> |
EPUB pagebreak tags are inserted before all of the text on the corresponding source page, and for our team, they must follow these guidelines:
- not in
h1-6but above - not breaking Scripture references
- not as direct children of
<ol>,<ul>,<dl>, or<table>(HTML syntax rules)<!-- Above headings -->
<a epub:type="pagebreak" id="page123" title="123"></a>
<h1>My Heading</h1>
Notes
Footnotes, rearnotes or any kind of notes found in content must back link regardless if they exist in the same file or another file as this is a channel requirement.
The corresponding note content should be placed in an epub:type="footnotes" section, either in a <footer> in each chapter file or in a backmatter file.
File names must always be included in the href attributes of both the footnote link and backlink, even for <footer>-based footnotes.
Note indicator: |
Indexes
See the Indexes section.
Bibliographies
Each bibliography in the work should be tagged with <section> and the appropriate EPUB bibliography type. If a bibliography appears after the final chapter, it should be placed in a backmatter document.
Keep in mind that true bibliographies contain only sources that were actually used/cited in the work. Therefore the bibliography-specific epub:type attributes should not be used for ‘recommended reading’-type lists.
Each entry in a bibliography should be tagged with <p epub:type="biblioentry" class="hang">.
<!-- Separate file, in <body> --> |
Abbreviations and Glossaries
Glossaries and abbreviation sections should receive the glossary EPUB type.
Glossary terms must be nested in a <dl> element and tagged according to the recommendations here.
<section epub:type="glossary"> |
Sub-sections
Since the only allowable children of <dl> are <dt> and <dd>, headings and page numbers should be children of the glossary section.
This means that any pagebreaks and headings must be outside of the <dl> element. Simply use separate <dl> elements as shown in the example.
<!-- Separate sections and page break examples --> |
Abbreviation Lists
Abbreviation lists should appear wherever they appear in the content, and the only additional requirement beyond the standard EPUB and HTML markup is that the <dl> element receive class="abbr-list". This simply applies different styling to abbreviation lists than to actual glossaries.
<section epub:type="glossary"> |
Abbreviation Terms
Abbreviation terms must also be tagged throughout the content and should follow the HTML specification. See Abbreviations.
<abbr title="Abbreviation Definition">ABBRD</abbr> |
Actual Glossaries
Actual glossaries (not abbreviation sections) should also appear wherever they appear in the content, and they must each have a unique <id> on the <dt> element, like <dt id="glossterm-1" epub:type="glossterm">.
Corresponding terms in the content documents are to be linked to the glossary according to the recommended code in the documentation below.
Glossary Links
Glossary terms appearing in the work are to be linked to the glossary document using <a> with epub:type="noteref.
<a epub:type="noteref" href="[filename]_glossary.xhtml#glossterm-376">Old Testament</a> |